※ 아래내용 요약 키워드 ※
주요태그
1. <link type="text/css" rel="stylesheet" href="url.css">
2. <table> <tr> <th>,<td>
3. <a href, target="_blank">
4. <em> : 강조(기울임)
주요 css
5. font-weight: bold;
6. a:hover : 앵커 마우스 위
7. float: left, clear: both
8. word-wrap: break-word
9. overflow: auto
script 에서 css 설정
10. document.body.style.background-color="red"
11. document.body.style.visibility="hidden" or "visible"
핵심 기능
12. prompt : 입력 (null, 입력값 반환)
13. confirm : 확인여부 (true, false 반환)
14. parseInt("3")
15. isNaN("문장")
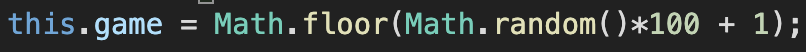
16. Math.floor(Math.random()*100 +1)
17. sort(function(a,b){return a-b})
18. eval("1+2")
날짜
19. input type-"date"
20. var time = new Date(); (toLocaleString(), toLocaleDateString(), toLocaleTimeString() )
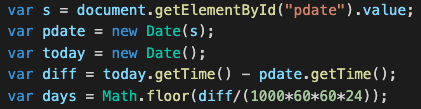
21. getTime() - getTime() / (1000*60*60*24)
22. setTimeout("func()",1000)
이벤트 리스너
23. onmouseover
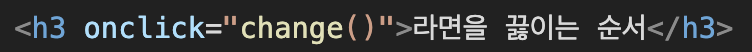
24. onclick="func()"
25. onblur : 벗어나는 경우 실행 리스너
26. onkeydown="함수명(event)" / e.keycode / String.forCharCode(e.keycode) / parseInt(e.keycode)
선택
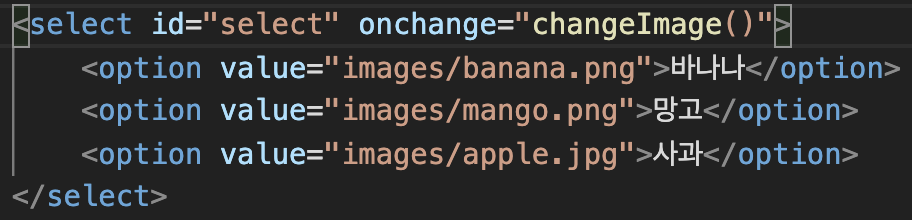
27. select : <select id="sel" onchange="func()"> / <option value="value">text</option>
28. select : selectedIndex, value = array.options[index].value
29. radio : <form onclick="func()"> / <input type="radio" name="같은이름" value="1">
30. radio : form / array[i].checked / array[i].value
31. checkbox : <form onclick="func()" onclick="func()"> / <input type="checkbox" id="1" value="value">
32. checkbox : form / array[i].checked / array[i].value
동적할당
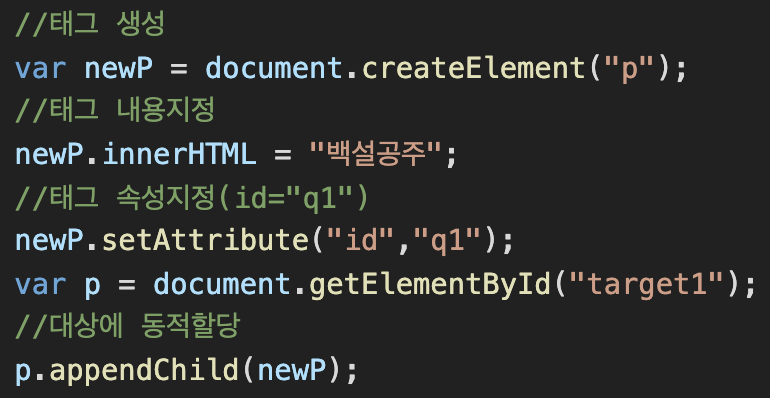
33. var p1 = document.createElement("p") / innerHTML / setAttribute("id","p1") / p.appendChild(p1)
1. < , > : < , > 출력


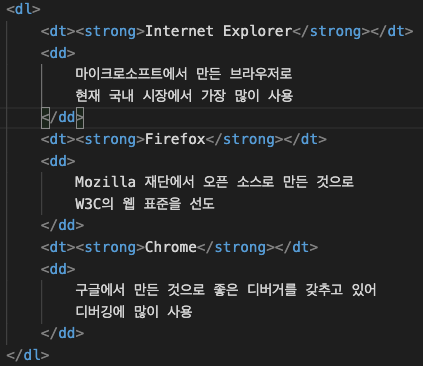
2. <dl> <dt> <dd> 정의리스트


3. 1. <table> 2. <thead> 2. <tbody> 2. <tfoot> 3. <tr> 4. <th> 4. <td> / <caption>


4. <img src="경로" width="150" height="100"> : inner tag로 <p>, <a> 안에 적용 가능
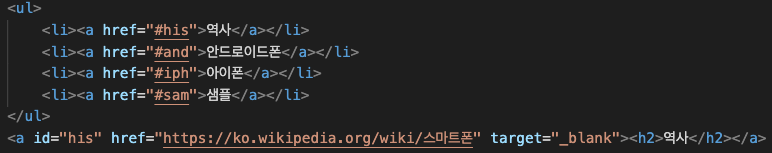
5. <ul> <li> : 순서없는 리스트


6. <a href="링크" target="_blank">클릭</a> : 클릭시 href 이동 (새창)
7. <a href="#move1">move1으로 이동</a> : 클릭시 id="move1" 위치로 이동


8. <td rowspan="2"> or <td colspan="2"> 행 또는 열 병합


9. css : id - #아이디 { }


10. css : class - .클래스 { }
11. css : text-align: center; - 중앙정렬
12. css : font-weight: bold; - 진하게


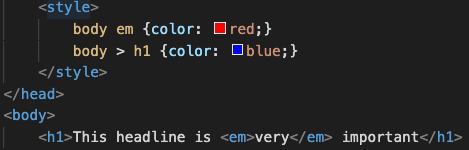
13. css : 태그속성 - 태그 { }
14. css : 태그 이너태그 { }
15. css : 태그 > 바로안 태그 { }
16. <em> : 문자열 내 부분 강조시 사용 (기울임 적용)


17. css : a:link, a:visited, a:hover { } : 링크, 방문된 링크, 링크 위


18. css : "font-style: italic;" : 문자열 기울임


19. css : <link type="text/css" rel="stylesheet" href="5.css"> : 외부 css 적용

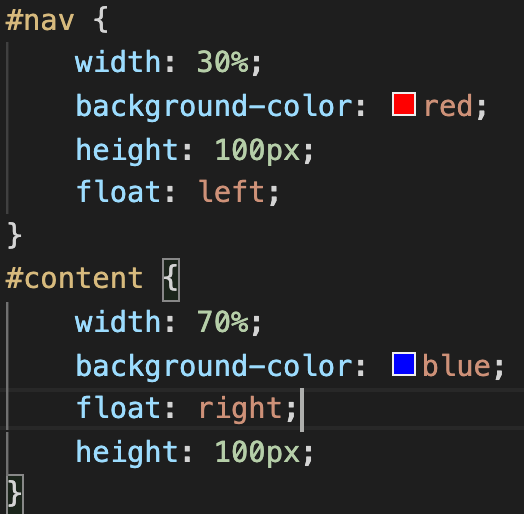
20. css : "width="30%"; float: left;" and "width="70%"; float: right;"
: 왼쪽, 오른쪽 화면 분할
21. css : "clear: both;" : 화면분할 제거


22. <strong> : 문자열 내 진하게 강조
23. css : "word-wrap: break-word;" : 단어단위가 아닌 글자단위로 개행 설정

24. <figure> <caption> : 캡쳔을 이용할 수 있는 작은 블록


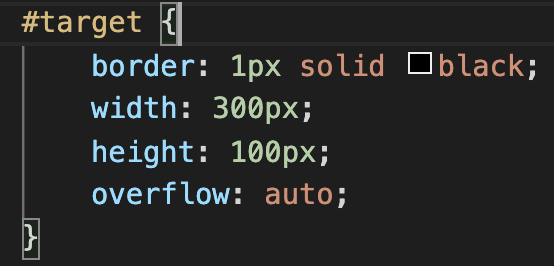
25. <div> : html의 작은 묶음, 내부내용이 많을경우 스크롤로 보일 수 있다 (ifraim 비슷한 역할로 가능)
26. css : "overflow: auto;" : 스크롤 생성



27. css : "z-index: -1;" : 화면 최상단 순서 지정 가능 (숫자가 높을수록 화면위에 있다)


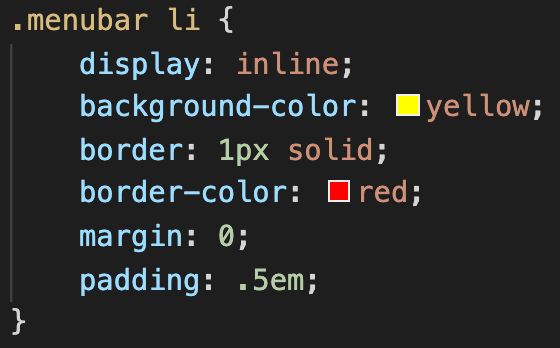
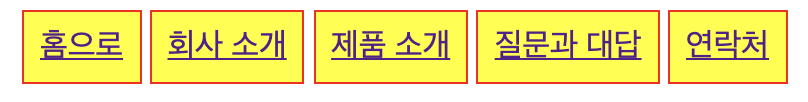
28. css : "display: inline;" : 수평으로 나열 (ul의 경우 사용가능)


29. css : 위치설정 4가지
"position: static" : 정적 위치
"position: relative" : 상대 위치 (정상위치에서 상대적으로 요소가 배치)
"position: absolute" : 절대 위치 (전체페이지 기준으로 배치)
"position: fixed" : 고정 위치 (브라우저 화면에서 항상위치)
30. onmouseover="this.src='url주소.jpg'" : 이벤트 리스너 안에서 특정수행


31. onmouseover="함수명(this)" : 이벤트 리스너에 특정함수 지정, 객체넘기기, 수행


32. <script src="파일명.js"></script> : 외부 자바스크립스 연결

33. <a href="javascript:함수명()"> : 앵커 클릭시 자바스크립트의 특정 함수 실행

34. prompt : 1. null(입력 취소), 2. ""(입력내용 없음), 3. "input" : 입력창

35. confirm : 1. true(확인), 2. false(취소) : 확인 및 취소여부 선택창

36. <mark> : 강조 (형광색)


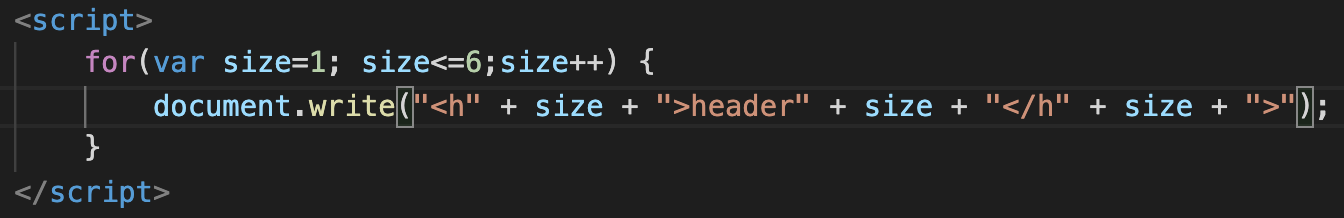
37. document.write("문자열 안에 태그를 넣어 출력 가능");


38. parseInt("3") : 문자열로 주어진 숫자 숫자타입으로 변환
39. isNaN(변수) : 변수가 수가 아닌경우 true 반환

40. 객체명.prototype.변수 또는 함수명 = 변수값 또는 function() { } : 객체명에 대해 공유되는 변수, 또는 함수 설정
41. Math.sqrt(숫자) : 제곱근 반환(소수)

42. var today = new Date() : 시간 객체
43. .toLocaleString() : 날짜, 시간
44. .toLocaleDateString() : 날짜
45. .toLocalTimeString() : 시간


46. <input type="date" id="input"> : 날짜선택입력
47. 시간차 : var diff = today.getTime() - date.getTime() : 초*1000 숫자가 주어진다, 일수 : diff / (1000*60*60*24)

48. <textarea cols="22" rows="3">내용물</textarea> : 여러줄 입력칸, 가로 : cols, 세로 : rows


49. 이미지 버튼 : <input type="image" src="" width, height 설정>
50. radio 선택 : name 값을 동일하게, value 값을 각기 다르게 설정한다


51. script내 style 적용 : document.대상.style.요소(background-color)="값(white)"
※ 요소="값" 형식이다 (css : 요소: 값;)
52. 일정시간단위로 함수실행 : setTimeout("함수()",1000);


53. 랜덤숫자 만들기 : Math.floor(Math.random()*100+1) : 1부터 100 중 난수

54. 스트링 문장에서 쉼표로 구별하여 array에 넣기 : var arr = 문장.split(',')

55. 배열.sort() : a,b,c순으로 정렬 / 배열.sort(function(a,b){return a-b}) : 수 크기순으로 정렬


56. checkbox 에서 label 설정 : for"대상id값" 명시

57. 입력 form을 배열로 가져와 for 돌리며 checked로 접근

58. 어떤 대상의 클릭시 특정 메소드 실행 : onclick="특정메소드()"

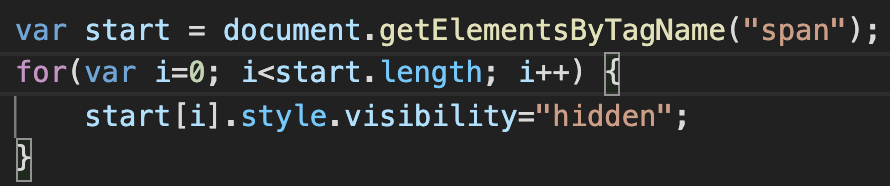
59. 특정 태그를 모두 가져올 경우 : document.getElementByTagName("태그명")
60. 보이기, 숨기기 : style.visibility="hidden" or "visible"

61. 동적할당하기
- 1. 태그 생성 : var newP = document.createElement("p");
- 2. 태그내용 생성 : newP.innerHTML = "백설공주";
- 3. 태그 속성 지정 : newP.setAttribute("id","q1");
- 4. 대상에 동적할당 추가 : p.appendChild(newP);

62. 이벤트리스터 설정 - 변수.onclick = 특정함수명; (""없이 이름만 적는다)

63. select에서 선택한 항목 가져오기
- 1. onchange 리스너 사용
- 2. array.selectedIndex : 선택된 인덱스
- 3. array.options[index].value : 선택된 option의 value 접근


64. radio에서 선택한 항목 가져오기
- 1. onchange 리스너 사용
- 2. form을 가져와 배열로 저장
- 3. 배열[i].checked 통해 접근
- 4. 배열[i].value 로 선택된 radio의 value 접근
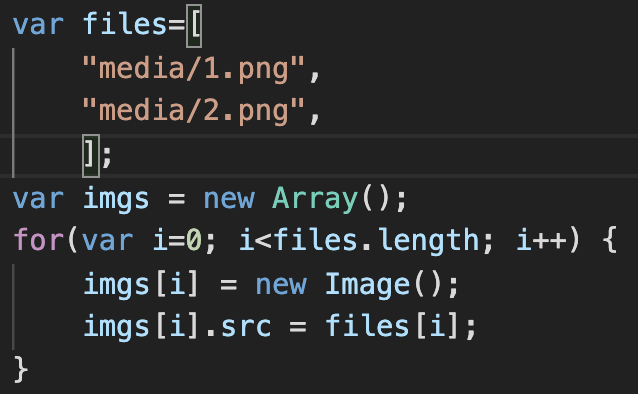
65. 이미지 변경 : 이미지.src = "새로운 이미지 url";

66. 반복문으로 여러이미지 생성 : new Array() 안에 요소 : new Image(), img,src = 배열[i]

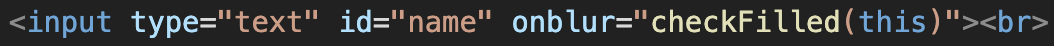
67. input 에서 벗어나는 경우 실행되는 리스너 : onblur

68. radio 값을 name으로 가져오는 경우 : document.getElementsByName("radio의 이름") : 배열

69. 키보드 키 입력 리스너 : onkeydown="함수명(event)"
70. 입력된 키(문자) : String.fromCharCode(e.keycode)
71. 입력된 키(문자에 해당하는 숫자) : String(e.keycode)
72. 입력된 키(숫자) : parseInt(e.keycode)



73. 문자열로 저장된 식 계산 : eval("문자열")

'인터넷프로그래밍' 카테고리의 다른 글
| JavaScript 요약 (0) | 2020.10.05 |
|---|---|
| CSS 요약 (0) | 2020.10.05 |
| HTML 요약 (0) | 2020.10.05 |