이번에는 저번글에 이어서 경고창에 텍스트 입력을 넣어볼께요

먼저 이전글을 통해 버튼 추가하는 방법에 대해 알고있어야 합니다!
fdee.tistory.com/entry/Xcode-기능-경고창-띄우는-방법-show-alert-view
Xcode 기능 - 경고창 띄우는 방법 / show alert view
이번에는 경고창을 띄우는 방법에 대해 알아볼께요 살짝 헷갈릴 수 있는 내용이지만 차근차근 이해하면 별거 아니랍니다! 1) ViewController 먼저 버튼을 ViewController에 연결이 되어있어야 합니다 (생
fdee.tistory.com
1) ViewController
먼저 버튼이 ViewController에 연결되어 있어야 합니다 (생략)
그러면 이제 버튼을 눌렀을 때 경고창을 띄워볼께요
2) 경고창 띄우기 - 텍스트입력 추가
자 이렇게 예제영상처럼 경고창에 입력을 넣고 버튼에 따라 동작되겠금 하고싶을때 사용하시면 됩니다!

이전 글에 이어서 몇가지만 추가적으로 넣으면 끝납니다
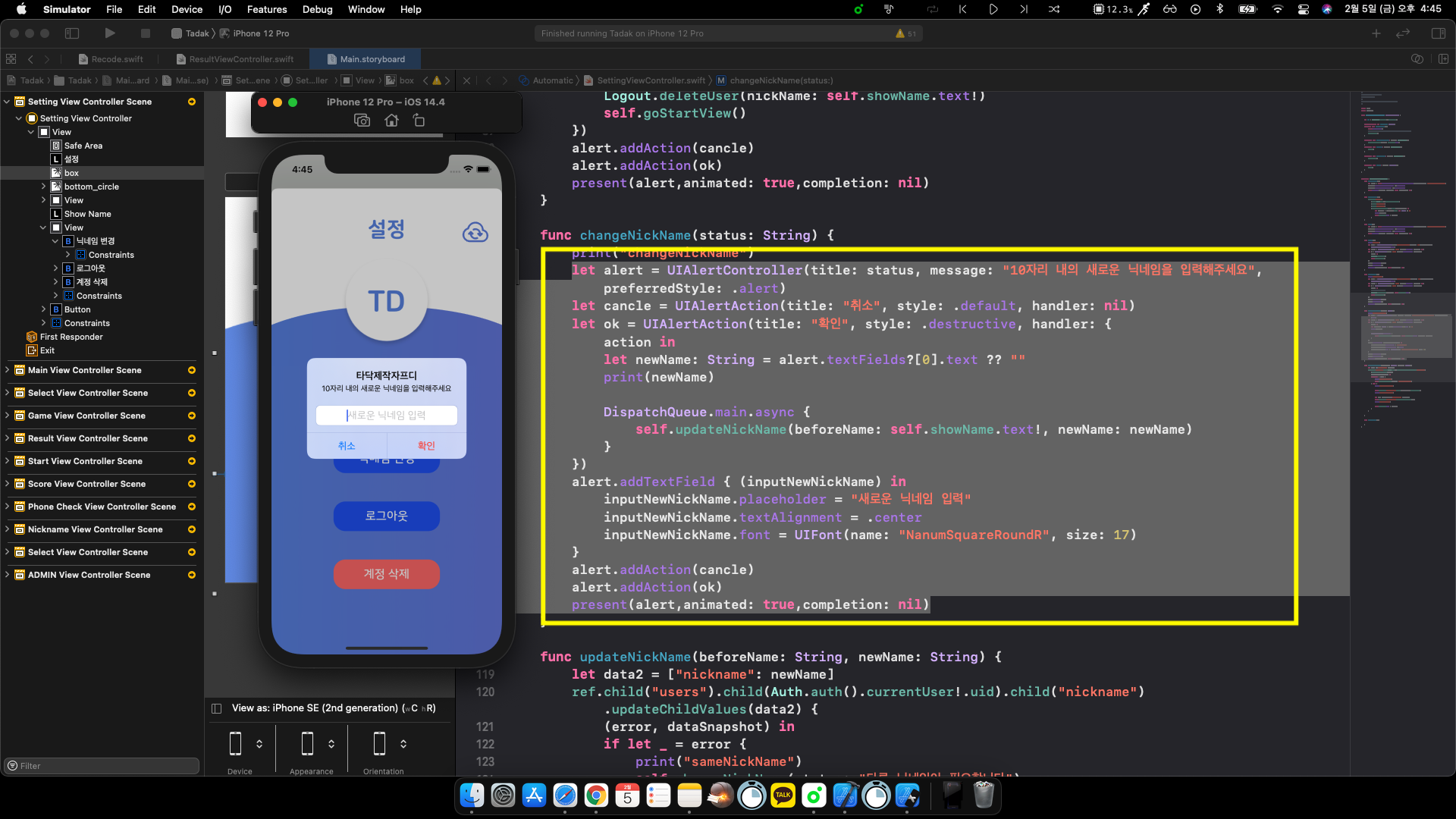
< 경고창 띄우기 - 텍스트 입력 추가 >
let alert = UIAlertController(title: status, message: "10자리 내의 새로운 닉네임을 입력해주세요", preferredStyle: .alert)
let cancle = UIAlertAction(title: "취소", style: .default, handler: nil)
let ok = UIAlertAction(title: "확인", style: .destructive, handler: {
action in
let newName: String = alert.textFields?[0].text ?? ""
// 위 변수를 통해 특정기능 수행
})
//텍스트 입력 추가
alert.addTextField { (inputNewNickName) in
inputNewNickName.placeholder = "새로운 닉네임 입력"
inputNewNickName.textAlignment = .center
inputNewNickName.font = UIFont(name: "NanumSquareRoundR", size: 17)
}
alert.addAction(cancle)
alert.addAction(ok)
present(alert,animated: true,completion: nil)영상에서 보였듯이 title 값을 String으로 받아와 닉네임 또는 경고문을 달리 보일 수 있답니다!
이전글보다 쪼오금 복잡해 보이지만 추가된 내용만 간단하게 살펴볼께요!
alert.addTextField { (inputNewNickName) in
//입력하기 전 힌트내용
inputNewNickName.placeholder = "새로운 닉네임 입력"
//중앙정렬
inputNewNickName.textAlignment = .center
//글씨체
inputNewNickName.font = UIFont(name: "NanumSquareRoundR", size: 17)
}먼저 텍스트 입력부터 살펴볼께요
addTextFeild를 통해 텍스트 입력을 넣을 수 있답니다.
여기서 inputNewNickName은 일종의 handler로 생각하시면 됩니다
이름은 본인이 원하는대로 지을 수 있답니다
이 핸들러를 통해 UITextFeild에서 사용이 가능한 몇가지 속성들을 그대로 사용하실 수 있답니다.
.placeholder 값은 입력하기 전에 힌트로 보이는 내용입니다
.textAlignment 값은 텍스트 정렬값 입니다
.font 값을 통해 글씨체를 설정할 수 있습니다
글씨체 추가에 대한 내용은 아래 글을 참고하시면 되겠습니다!
fdee.tistory.com/entry/Xcode-기능-글씨체-넣는-방법-add-custom-font
Xcode 기능 - 글씨체 넣는 방법 / add custom font
이번에는 글씨체를 넣는 방법을 알려드릴께요 기본적으로 어플에 글씨체와 애니메이션만 적절히 넣어도 기본 이상으로 깔끔한 느낌을 살릴 수 있는것 같아요 기본적으로 먼저 글씨체 파일을
fdee.tistory.com
let ok = UIAlertAction(title: "확인", style: .destructive, handler: {
action in
let newName: String = alert.textFields?[0].text ?? ""
// 위 변수를 통해 특정기능 수행
})
이번에는 확인 버튼 클릭시 텍스트 내용을 가지고오는 방법 입니다
handler 함수 내에서
let newName: String = alert.textFdilds?[0].text ?? ""
이 코드를 통해 입력값을 가져올 수 있습니다!
여기서 [0] 인자값을 사용한것으로 보아 여러개의 입력값을 가져올 수 있겠죠? ㅎㅎ
혹시 뒤에적힌 ?? "" 이건 무슨뜻인가요?
만약에 에러가 나는 경우에 (nil값, 또는 대상이 없는 경우) 대체되는 값을 지정해주는걸 의미합니다!
이를 통해 에러없이 사용이 가능하답니다
이렇게 경고창에 텍스트 입력을 넣어서 특정기능을 수행할 수 있답니다!
'iOS 개발자 > Xcode 기능 정리' 카테고리의 다른 글
| Xcode 기능 - 간단한 내용 저장, 불러오기 / save, get simple data with userDefault (0) | 2021.02.06 |
|---|---|
| Xcode 기능 - 일정주기로 반복되는 함수 (타이머) 만들기 / repeat function, timer (4) | 2021.02.06 |
| Xcode 기능 - 경고창 띄우는 방법 / show alert view (2) | 2021.02.05 |
| Xcode 기능 - url 이동하는 방법 / move to url (0) | 2021.02.05 |
| Xcode 기능 - mp3 파일 재생하는 방법 / play mp3 file (0) | 2021.02.04 |