이번에는ViewController 에서 색상을 설정할 수 있는 방법에 대해 알아볼께요

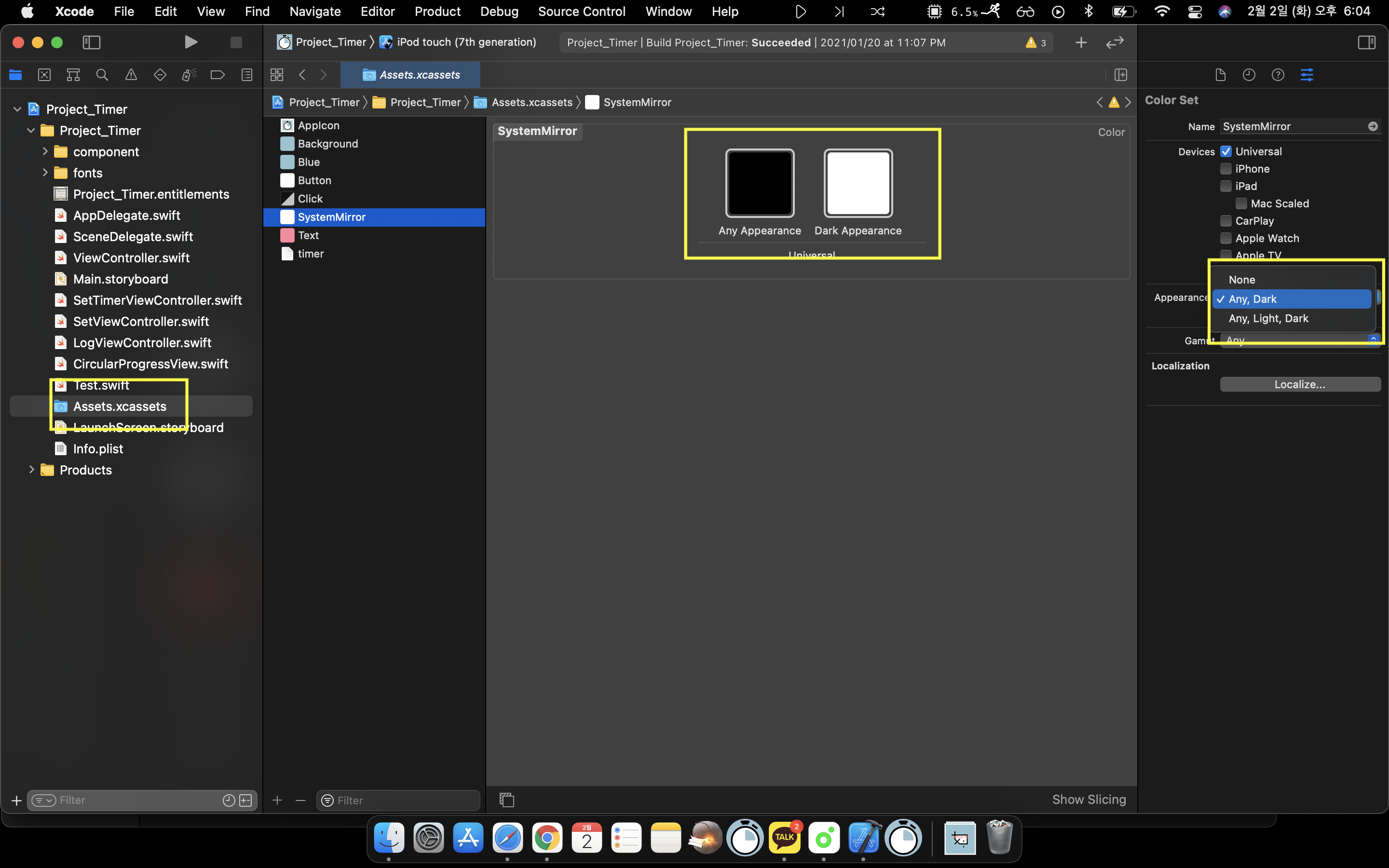
1) Assets.xcassets
먼저 본인이 사용하고 싶은 색상을 만들어놓아야 합니다

이렇게 색을 먼저 만드셔야 합니다.
참고로 Appearance 설정값을 Any, Dark 로 설정하시면
라이트모드, 다크모드 색을 정할 수 있답니다!
2) ViewController
이제 색을 만들었으면 ViewController 에서 색을 써봅시다

아까 Assets에서 만들었던 색의 이름을 통해
변수를 생성하여 바로 사용이 가능합니다!
참고로 흰색, 검은색 같이 단색의 경우
미리 만들어져 있는 색상을 사용할수도 있습니다.
UIColor.white
이런식으로 사용이 가능합니다!
< 코드로 색상 가져오기 / get color 코드 >
let 색상이름 = UIColor(named: "색상이름")
let BACKGROUND = UIColor(named: "Background")
이렇게 간단하게 색을 가져올 수 있답니다!
이번엔 가져온 색으로 색상을 바꿔보는 코드에 대해 알아볼께요
크게 네 가지에 대해 알려드릴께요
1. 배경화면 및 뷰의 색 변경하기
해당 view.backgroundColor = 색상이름
self.view.backgroundColor = BACKGROUND이런식으로 색 변경이 가능합니다!
2. 버튼색 변경하기
해당 버튼.backgroundColor = 색상이름
StartButton.backgroundColor = BUTTON이런식으로 색 변경이 가능합니다!
3. 버튼 글자색 변경하기
위에서 버튼색을 변경할 때, 버튼에 적힌 글자색도 같이 바꿀일이 많겠죠?
해당 버튼.setTitleColor(색상이름, for: .normal)
StartButton.setTitleColor(BLUE, for: .normal)이런식으로 색 변경이 가능합니다!
4. 글자색 변경하기
마지막으로 UILabel의 글자색을 변경하는 방법입니다
해당 글자.textColor = 색상이름
CountTimeLabel.textColor = UIColor.white이런식으로 색 변경이 가능합니다!
위의 네가지 방식을 아래 이미지처럼 사용하시면 되겠습니다!

'iOS 개발자 > Xcode 기능 정리' 카테고리의 다른 글
| Xcode 기능 - 키보드 입력시 반응하기 - detect keyboard change (0) | 2021.02.03 |
|---|---|
| Xcode 기능 - 버튼 테두리 넣기 / set button border (0) | 2021.02.02 |
| Xcode 기능 - 버튼, 뷰 모서리 둥글게 만들기 / button, view cornerRadius (0) | 2021.02.02 |
| Xcode 기능 - 키보드 내리기, 사라지게 하기 / Keyboard disappear (0) | 2021.02.02 |
| Xcode 기능 - 키보드 입력 타입 설정 / keyboard input type (0) | 2021.02.02 |