iOS / Version : 4.0 / Date : 2021/02/01
이번 업데이트는 지난 9월달 3.3 버전에 이후로 4개월만의 큰 업데이트 였습니다.
거의 전반적으로 모든점이 수정되었습니다.
[앱스토어 링크]
apps.apple.com/kr/app/계산하지마!/id1505566774
계산하지마!
계산하지마! 하나로 해결하세요! - 계산하지마! 지원하는 계산기능 리스트(Ver3.3.0) 1. [이건 그냥 일반 계산기] - 일반 계산기 2. [내가 얼마 보내주면 돼?] #카카오톡 공유 - 더치페이와 1/N계산을
apps.apple.com
1. 코드 정리
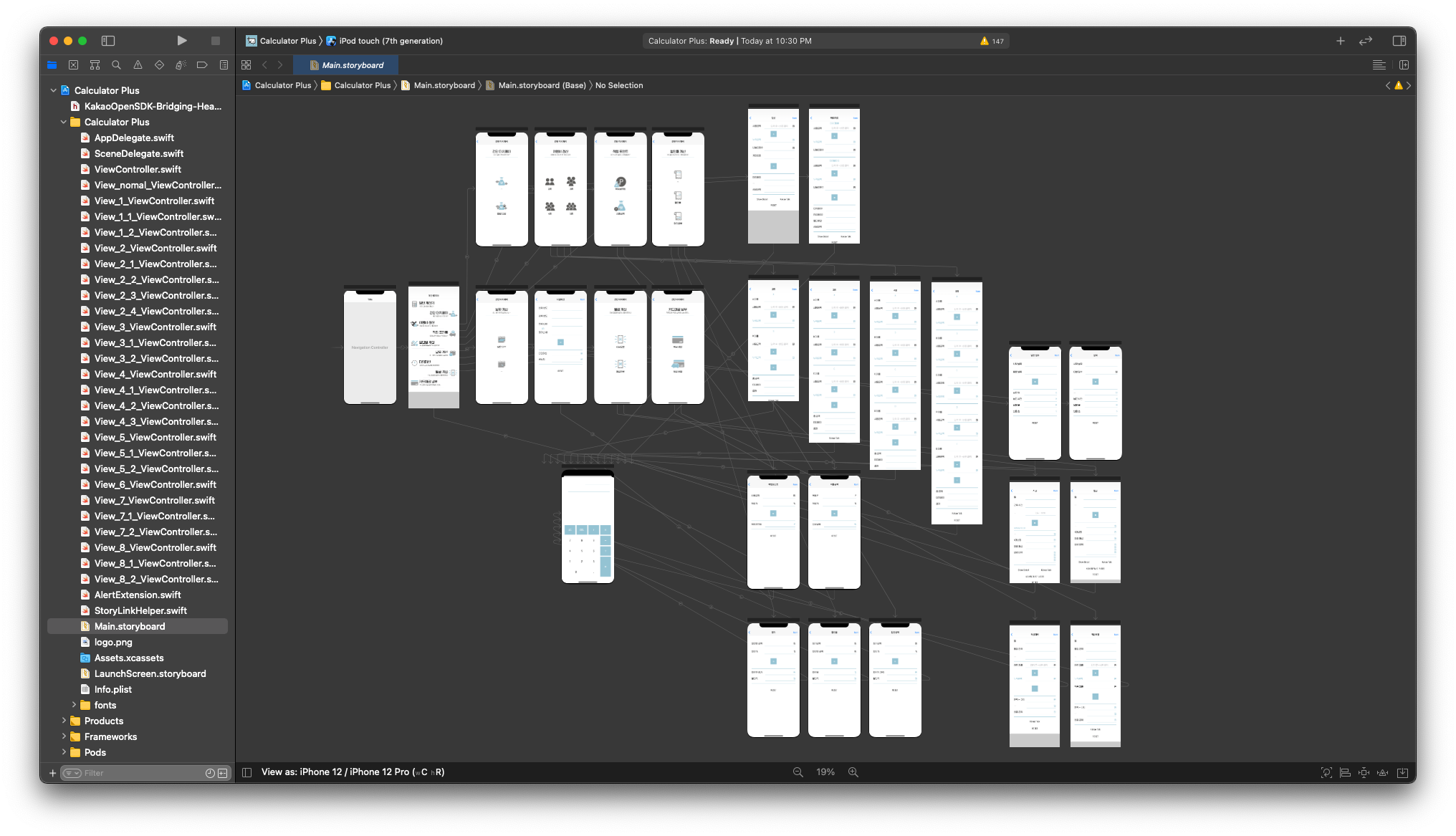
기존의 코드는 정말 처음으로 iOS 어플을 제작해본 프로젝트이기도 하고 구현에 급급하다보니
정리가 하나도 안되어 있었습니다.
앞으로 새로운 기능을 넣고 수정하기에 앞서 정리가 먼저 필요하겠다 싶어 정리를 하였습니다.
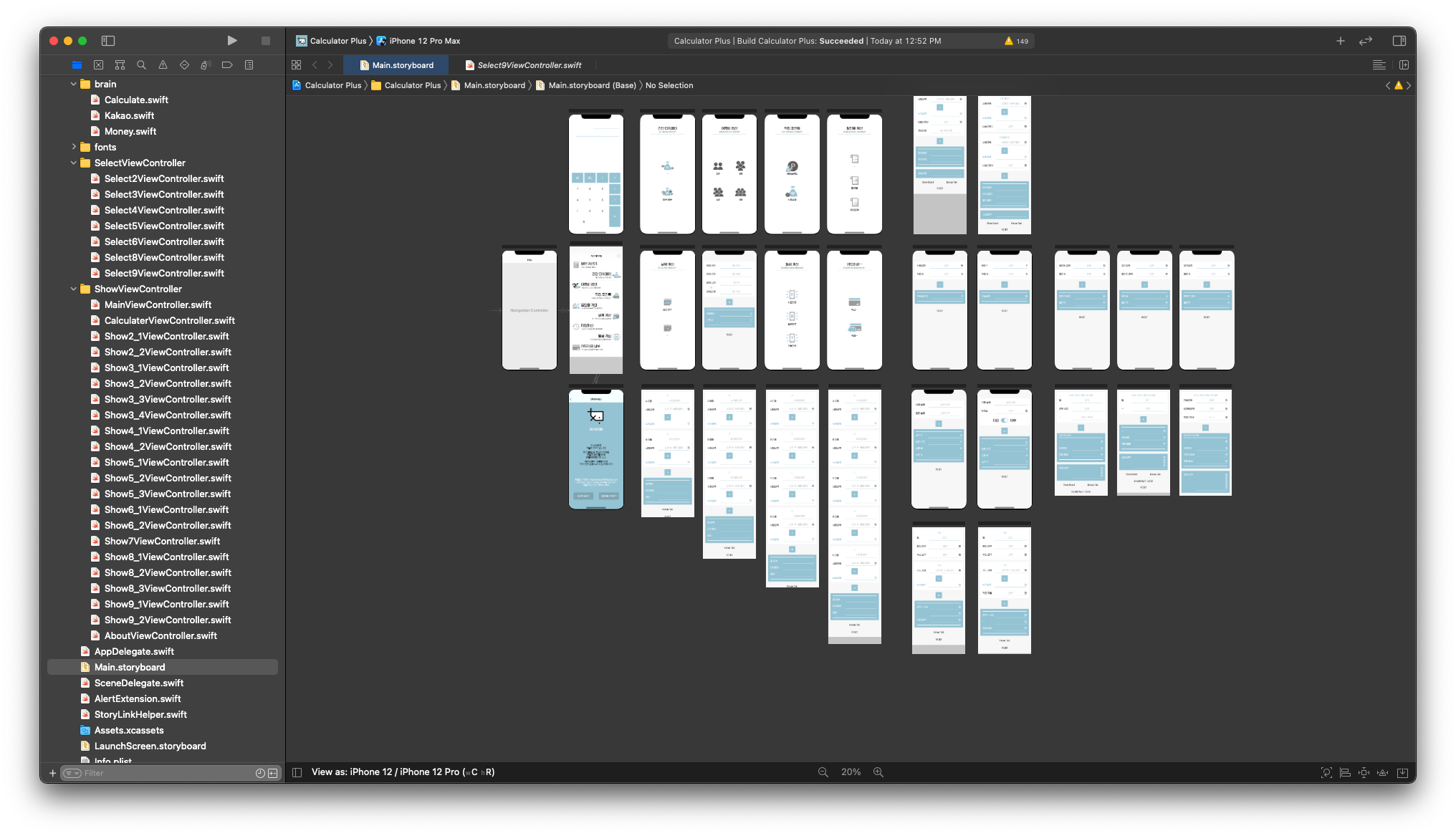
1) 폴더별로 ViewController 정리

28개의 화면이 있기 때문에 28개의 ViewController에 대한 정리가 필요하였습니다.
그에따라 계산을 하는 화면은 ShowViewController로,
중간에 선택을 해야하는 화면은 SelectViewController로 정리를 하였습니다.
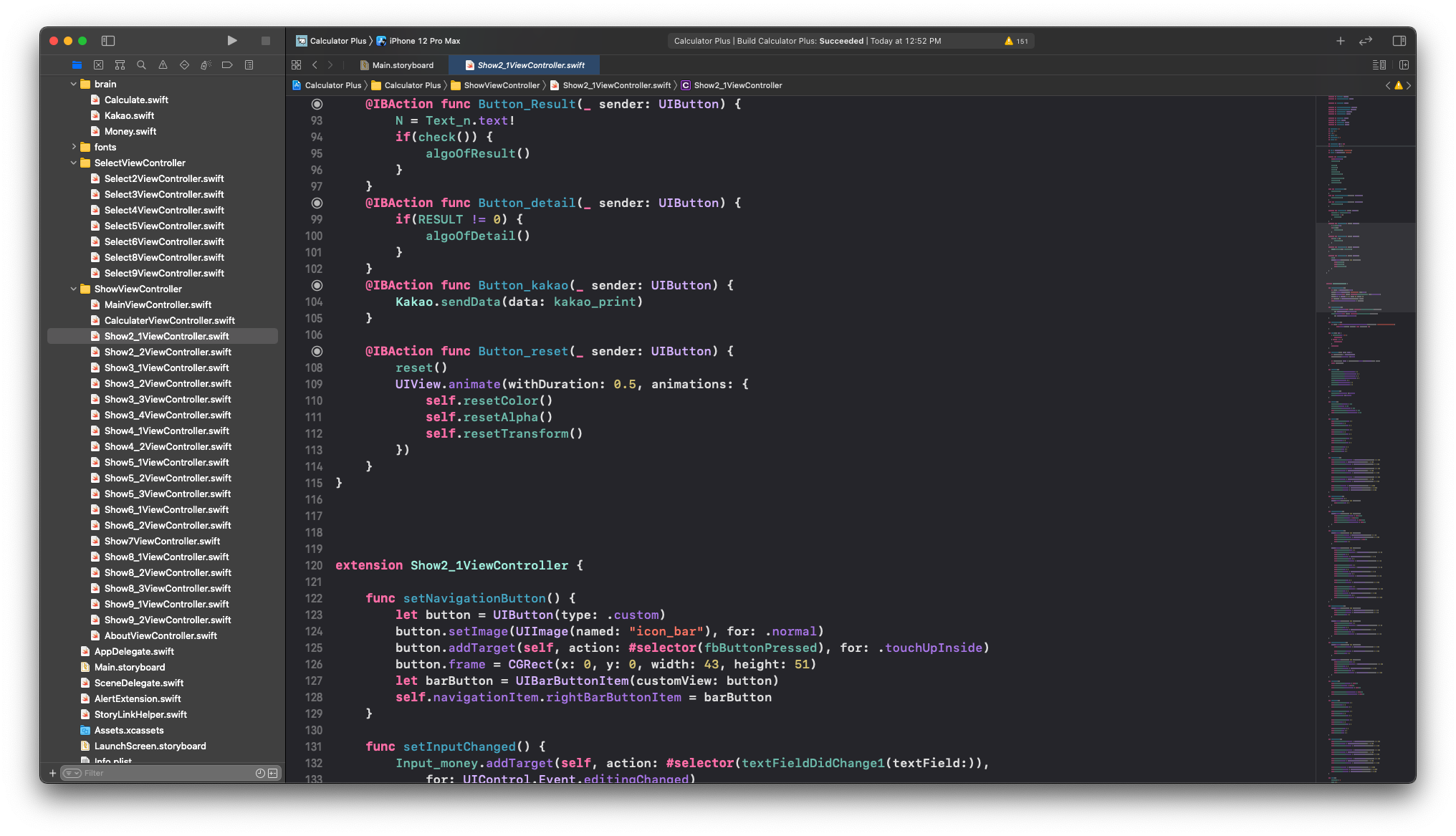
2) 최대한 함수로 묶기

viewDidLoad() 함수안에 여러가지 코드를 싹 없애고서
함수명 만으로도 어떤작업이 이뤄지는지를 나타내겠금
함수로 묶어서 표현하였습니다.
다만 직접적으로 계산이 들어가는 부분의 경우 algoOf로 계산되는 함수를 따로 만들어 분리하였습니다.

extension을 활용하여 viewDidLoad(), Action 부분과 분리시켜 표현하였습니다.
그렇기 때문에 더욱 수정도, 찾아내기도 간편해졌습니다.
3) Segue 제거

기존의 경우 버튼 클릭시 화면전환을 Segue로 이동하였습니다.
별다른 문제점은 없었지만 개인적으로 프로젝트가 지저분해 보이고 복잡해 보이기 때문에
코드로 화면을 이동하는 방법을 고민했었습니다.
그리고 그에맞는 해결책으로 알맞은 코드를 찾아 화면간의 전환을 코드로 변경하였습니다.

그렇게 점차 Segue를 줄여

보다 깔끔한 프로젝트가 되었습니다.
화면전환 코드는 아래와 같습니다.
func goToViewController(where: String) {
let pushVC = self.storyboard?.instantiateViewController(withIdentifier: `where`)
self.navigationController?.pushViewController(pushVC!, animated: true)
}여기서 받는인자값인 where: String 값은 이동하고자 하는 ViewController의 ID 값입니다.
4) brain 폴더 생성 및 클래스로 세분화
기존의 경우 각 ViewController 에서 계산되는 코드는 ViewController에 넣었습니다.
그러다보니 코드길이도 정말 길었고, 무엇보다 코드를 수정할때 찾기가 힘들었습니다.
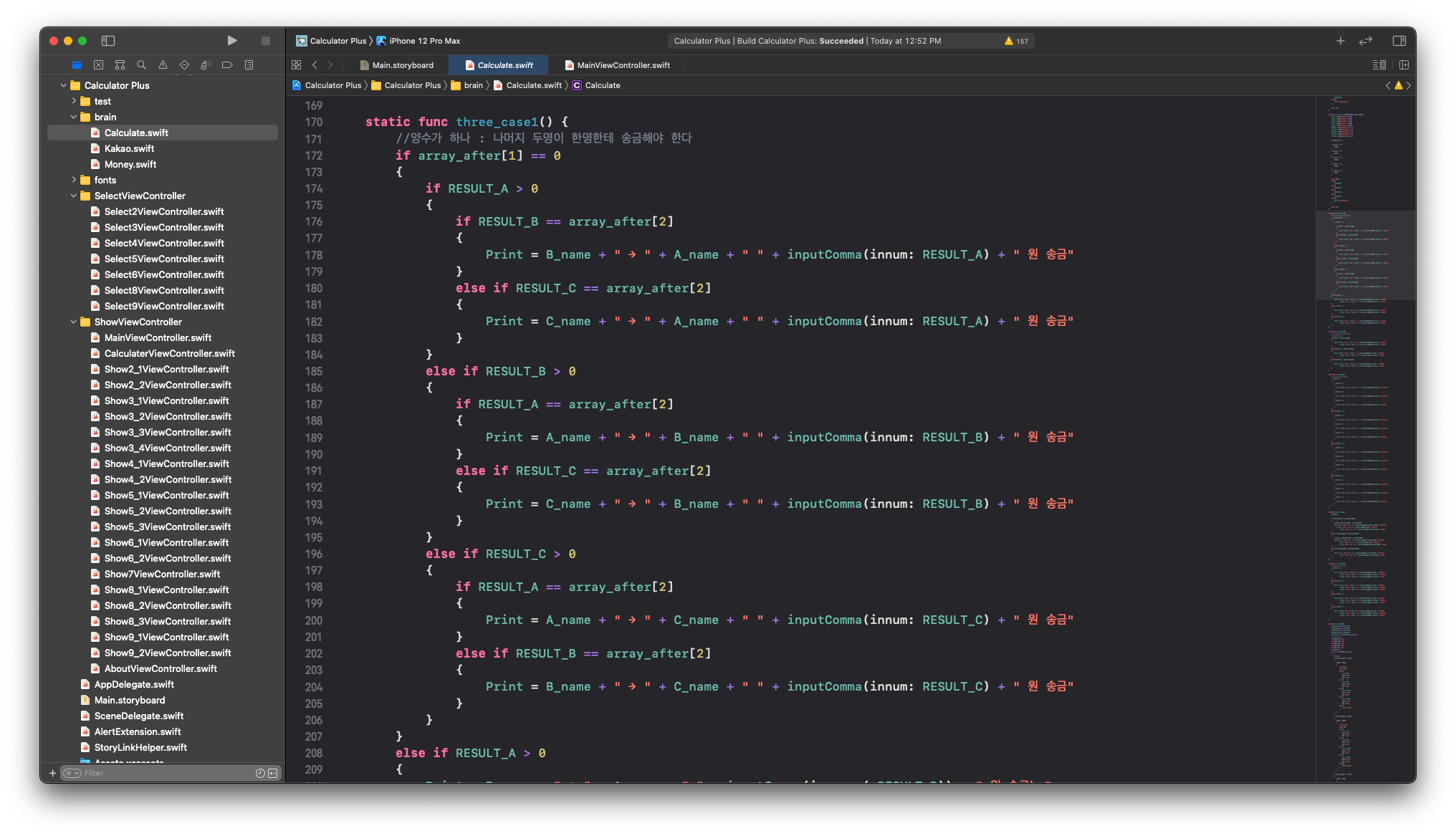
그래서 이번에는 복잡한 계산이 들어가는 화면의 경우
같은 기능들을 묶어서 새로운 Class를 생성하여 계산되겠금 구조를 개선하였습니다.

Calculate 클래스의 경우 "여행비정산" 알고리즘을 담당합니다.

이렇게 내부적으로 계산되는 알고리즘을 따로 빼놓음으로써

ViewController에서의 코드는 보다 훨씬 간략해졌습니다.

카카오톡 공유에 관한 코드 역시 클래스로 분리하였기에

ViewController의 코드는 아주 간략해졌습니다.

Money 클래스의 경우 4대보험비를 계산하는 클래스로 따로 분리하였습니다.
매년 바뀔경우를 대비하여 수정을 보다 쉽게 하기 위하여
구조를 개선하였습니다.
이렇게 정신없이 코드를 정리한 다음 추가적으로 작업이 이루어졌습니다.
2. 입력칸 높이 증가
기존버전의 경우 입력칸의 높이가 낮아 터치가 안먹히는 경우가 종종 있었습니다.
이에 대한 개선점으로 입력칸의 높이를 높여 인식률을 높였습니다.

3. 카카오톡 공유내용 수정
기존의 카카오톡 공유내용을 좀더 명확한 내용으로 수정하였습니다.
4. 개발자 소개화면 제작
개인적으로 사용자와 소통할 수 있는 수단을 넣어보고 싶었습니다.
불편한 점은 무엇인지, 필요한 기능은 무엇인지
다양하게 알아볼 수 있는 기회를 만들고자
메일로 피드백을 바로 보낼 수 있는 버튼을 만들었습니다.

5. 디자인 수정
기존 디자인도 역시 엄청난 수정을 통해 얻어진 디자인 였습니다.
이번에도 디자인 수정이 있었습니다.

기존 디자인에서

입력칸과 결과창을 좀더 분리시킨 디자인으로 수정하였습니다.


이전 디자인과 이후 디자인 입니다.
6. 새로운 기능 추가
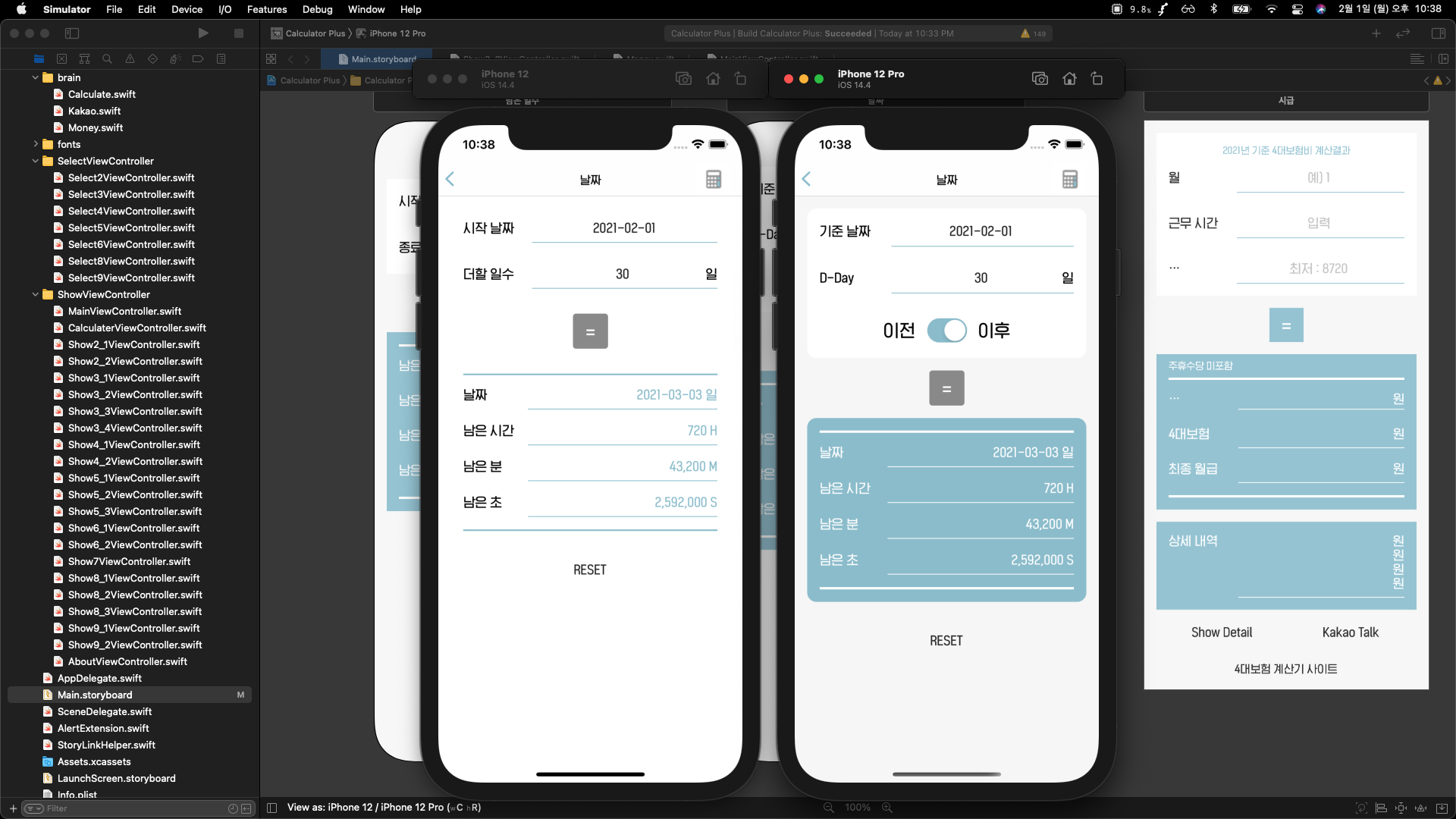
1) 날짜 계산 - 날짜 - DDAY 이전, 이후 기능 추가
기존에는 기준날짜를 시작점으로 이후 날짜에 대해 계산이 가능했지만
이전, 이후를 선택할 수 있게 개선함으로써
이전 날짜에 대해 계산이 가능해졌습니다.


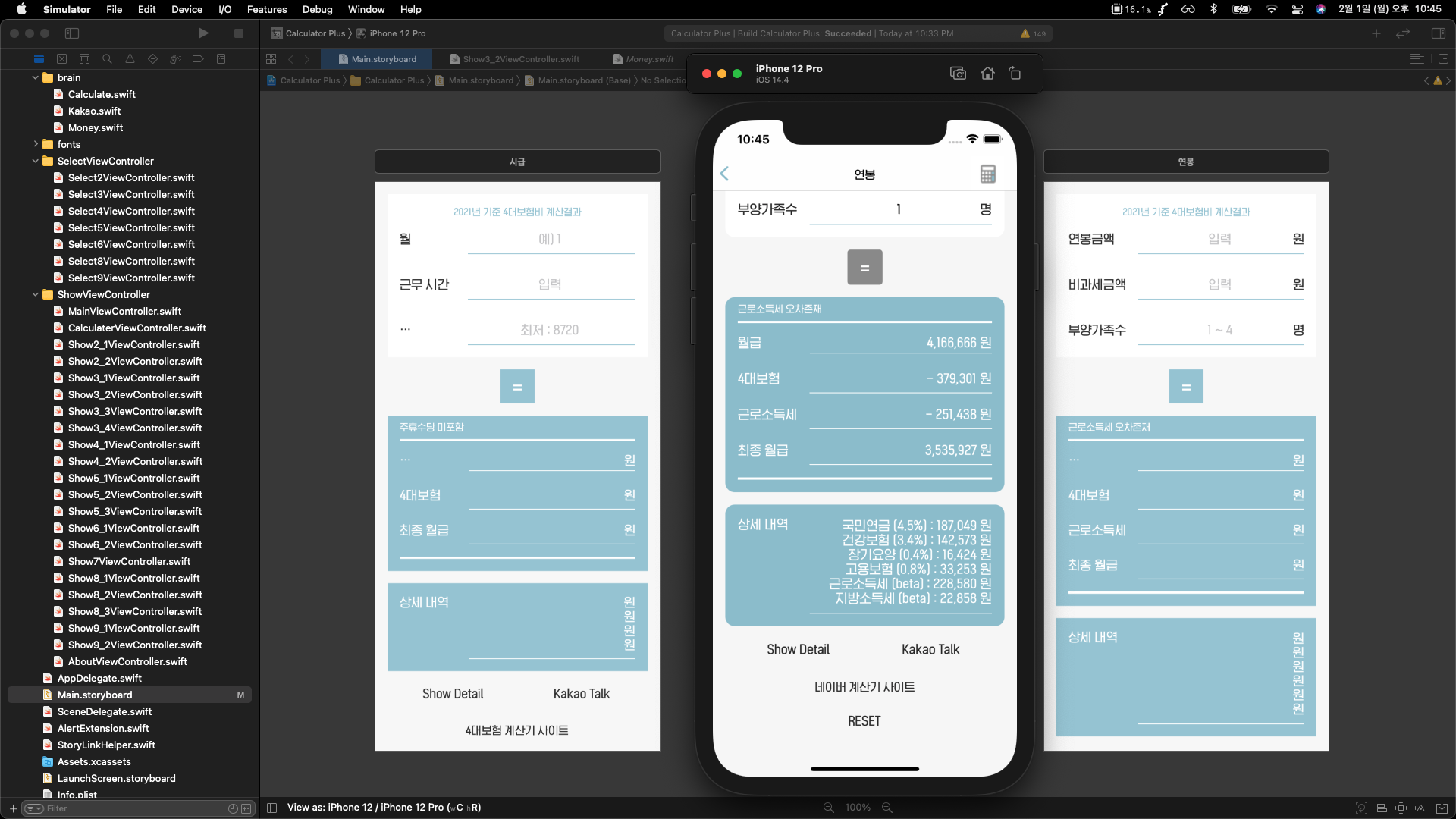
2) 월급계산 - 연봉으로 계산 기능 추가
이번 업데이트에서 새롭에 추가된 기능입니다.



연봉금액을 통해 월급 실수령액을 계산합니다
다만, 기존의 4대보험금 계산의 경우 퍼센트를 곱하여 구하기 때문에 아주 간단하게 계산이 되었습니다.
하지만, 근로소득세의 경우 퍼센트가 아닌
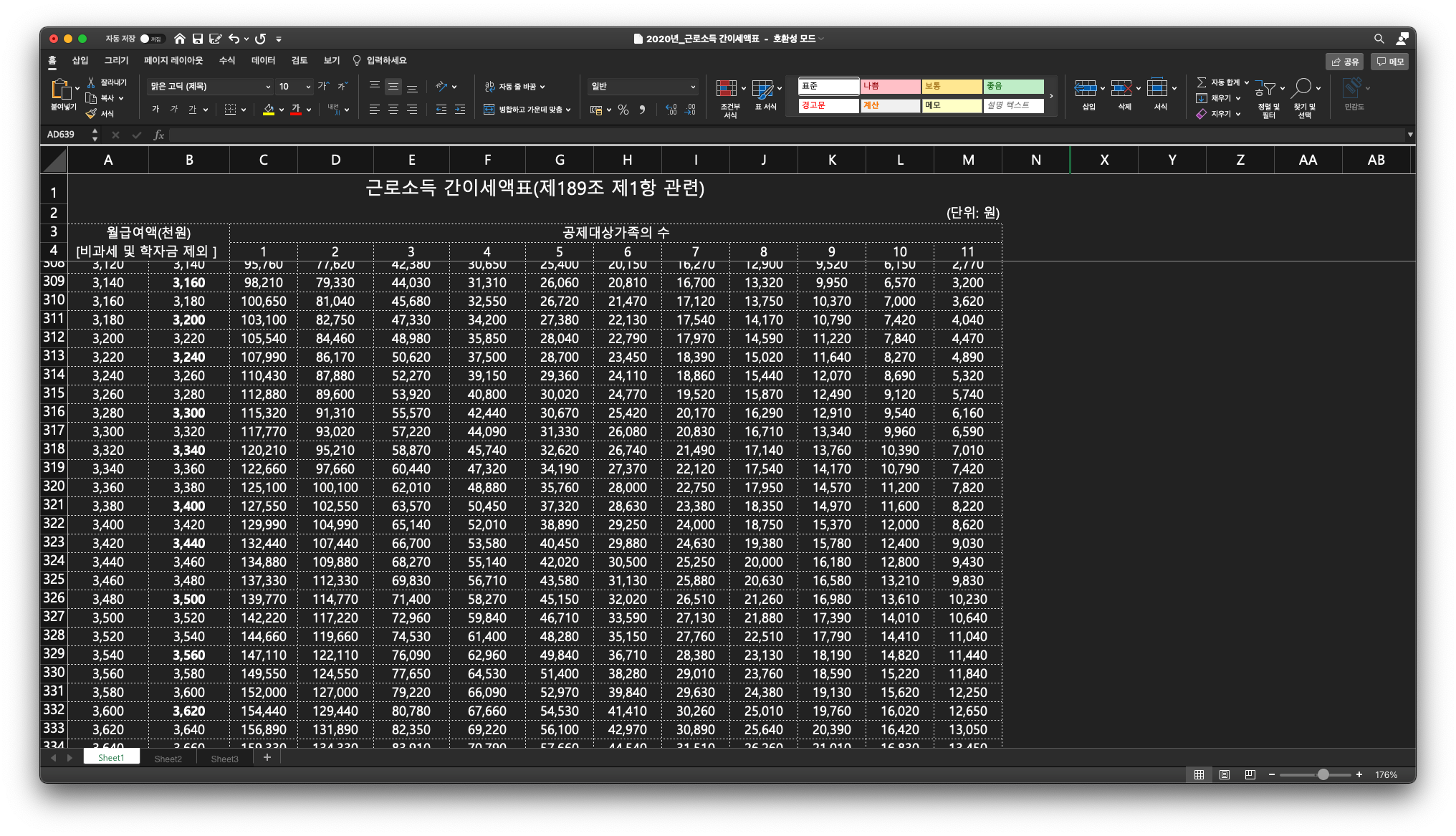
근로소득 간이세액표를 통해 값이 계산되는 구조였습니다.
한참을 고민하다가 두가지 결론이 났습니다.
1. 엑셀 파일을 xcode에서 인식되겠금 구현한다
- 이 경우를 구글링을 해보았지만, 엑셀에서 정식으로 지원하는 라이브러리가 없는 점과 더불어
굉장히 불편하고 복잡한 방법이 쓰이는 것으로 보여 불가능해 보였습니다.
그래서 선택한 방향은
2. 엑셀 데이터를 최소화시켜 직접 데이터를 만들어 넣는다

이 근로소득 간이세액표에서 저는 두가지를 집중으로 봤습니다.
월급여액 <-> 근로소득세
이 둘간의 인과관계가 중요하다고 생각했습니다.
그래서 월급여액에 대한 근로소득세 값이 몇퍼센트인지를 계산하였습니다.

이렇게 계산을 하여보니 0퍼센트 ~ 15퍼센트로 구해지는것을 확인하였습니다.
그래서 저는 소수점 첫번째까지만 구하여 데이터를 축소화 시켰습니다.

그러면 이제 준비가 끝났습니다.
1. 계산기에서 입력되는 연봉/12를 통해 월급여액을 구합니다.
2. 월급여액의 금액에 따라 해당하는 퍼센트를 곱합니다.
3. 곱하여 구해진 금액이 바로 근로소득세 입니다.
이러한 저만의 알고리즘을 토대로 Money 클래스에 데이터를 새로 만들었습니다.


1) 0퍼센트 ~ 15퍼센트까지 15등분으로 쪼갠 후 해당되는 구간에 들어갑니다.
2) 그 구간 내에서 .0 부터 .9 사이의 10가지 중 해당되는 구간을 찾습니다.
3) 해당되는 구간에 대한 퍼센트 값을 곱하여 계산을 끝냅니다.

이렇게 하여 가구수 1부터 4까지의 데이터를 만들어 각기 함수로 분류하여
계산되도록 구현하였습니다.
이렇게 이번에는 많은것들을 수정하였습니다.
'iOS 개발자 > iOS 프로젝트' 카테고리의 다른 글
| iOS 프로젝트/계산하지마!/정리글 (4) | 2021.02.01 |
|---|---|
| iOS 프로젝트/TiTi-공부를 위한 타이머/iOS UPDATE (1) | 2021.01.26 |
| iOS/앱스토어 심사를 통과하지 못함, 재 업데이트 (0) | 2021.01.15 |
| iOS 프로젝트/TiTi-공부를 위한 타이머/MAC UPDATE (1) | 2021.01.14 |
| iOS 프로젝트/TiTi-공부를 위한 타이머/정리글 (3) | 2021.01.14 |